Copy to Clipboard
Copy text inside an input to clipboard without using flash.
Subcomponents

Usage:
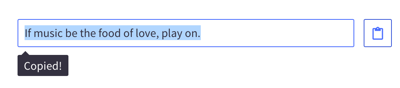
The Copy to Clipboard pattern uses a standard input and postfix button form design with a tooltip confirmation. Copy to Clipboard should be used for API keys and/or long token strings.
When copying is successful, a tooltip will appear with either "Copied!" (for success) or "Press Ctrl+C to copy" (for failure). Tooltip will display for 1000ms before disappearing.
Rules:
1. copy-text
- The text that will be copied.
2. readonly="true"
- Optional field. This adds a
readonlyparameter to the input so the user cannot make any changes to the field before copying the value in the input.