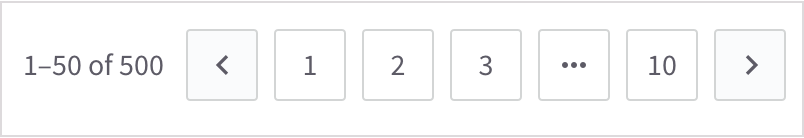
Pagination
Pagination is a form of navigation that is used to move across 2 or more pages of related content.
Related Patterns

CSS Classes:
1. .pagination
- The primary styling class for the pagination component.
2. .pagination-item
- The primary styling class for the pagination item. Modifiers
pagination-item--currentshould be appended to the active pagination item.
3. .pagination-link
- The primary styling class for the pagination link.
Pagination has a vast amount of options available, most can be viewed here.
Accessibility
As a simplistic navigation interface which relies heavily on visual design to convey meaning, it's very important that this component gets the appropriate treatment by screen readers.
Accessibility Markup:
-
Pagination
ulhasrole="navigation"and[aria-labelledby]a label which should be hidden from the user.